Emmet adalah tool yang dapat mempercepat kita untuk mengetik kode HTML dan CSS. Bahasa gampangnya, Emmet adalah generator tag HTML. Cara penulisan syntax Emmet ini mudah diingat karena cara penulisannya mirip CSS selector.
Contoh penggunaannya kurang lebih sebagai berikut:
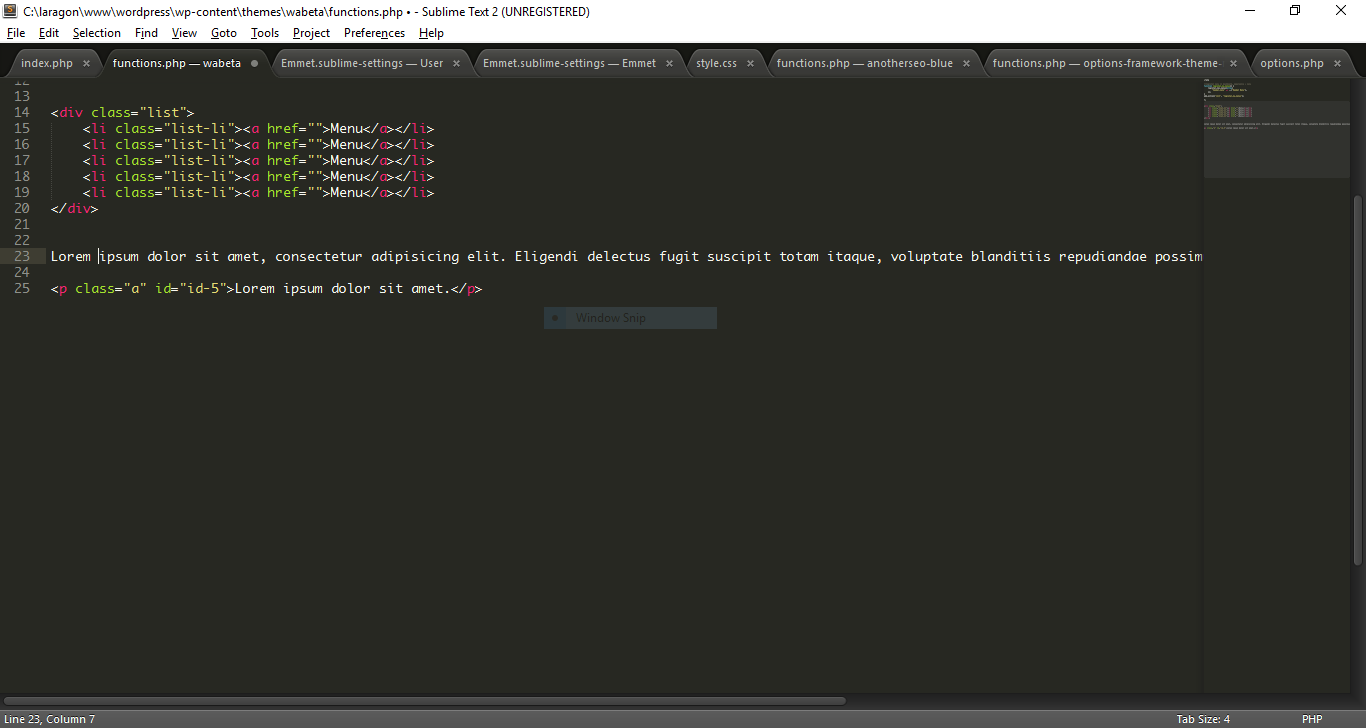
Misalkan kita pengen nulis script kayak gini:
<div class="list"> <li class="list-li"><a href="">Menu</a></li> <li class="list-li"><a href="">Menu</a></li> <li class="list-li"><a href="">Menu</a></li> <li class="list-li"><a href="">Menu</a></li> <li class="list-li"><a href="">Menu</a></li> </div>
Dengan Emmet, kita bisa menulisnya dengan cepat, cukup ketik:
div.list>(li.list-li>a{Menu})*5
kemudian tekan tab, otomatis akan tergenerate tag-tag seperti di atas.
Contoh lainnya misal kita pengen generate tulisan lorem ipsum. Kalau pakai cara biasa kita pasti buka browser, cari lorem ipsum generator, copy paragraf lorem ipsum nya, trus paste di teks editor kita. Kelamaan broh!
Kalau pakai Emmet, tinggal ketik lorem kemudian tekan tab, otomatis akan tergenerate satu paragraf lorem ipsum. Itupun bisa kita atur mau tampil berapa kata. Kalau kita butuh hanya 10 kata, ketik lorem10 dan tekan tab, nanti hanya akan tergenerate 10 kata saja. Simpel kan?
Untuk masbro yang pake Sublime Text bisa install package Emmet lewat package manager. Ikuti aja tutorialnya di sini: Cara Install Package Manager di Sublime Text